Sample Images
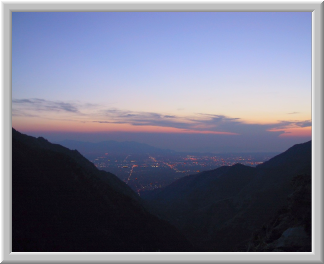
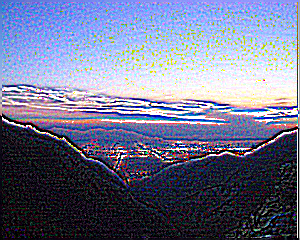
Let's start with our original image...

For the sake of space and download time, the remainder of the images are
presented in a smaller size. (This also displays the high quality scaling
used by PicSwitcher as well)
Resize: 50%
 |
Border: Gray Border
 |
Bevel: Brown Twenty Pixel Frame
 |
Background: Blue Twenty Pixel
 |
Bevel: Gray Twenty Pixel
 |
Filter: Sharpen
 |
Filter: Blur
 |
Filter: Emboss
 |
Filter: Elliptical Frame
 |
Filter: Outline
 |
Filter: Red Channel
 |
Filter: Swap Red & Blue Channels
 |
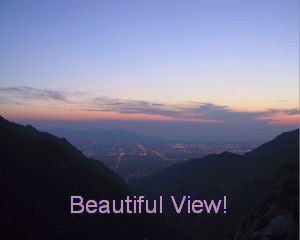
Filter: Overlay Text
 |
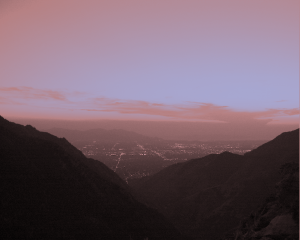
Recolor: Brightness & Saturation
 |
Recolor: Default Settings
 |
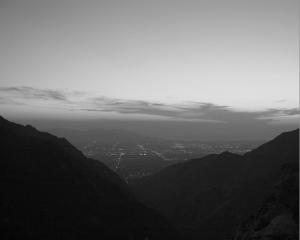
Recolor: Black / Red / Blue
 |
All of these filters and other settings can be applied to multiple images at
a time in PicSwitcher's batch conversion mode. Check out its other
features, download a copy, or place
your order today!
